Плагин позволяет установить минимальную сумму корзины, необходимую для оформления заказа.
Настройка плагина
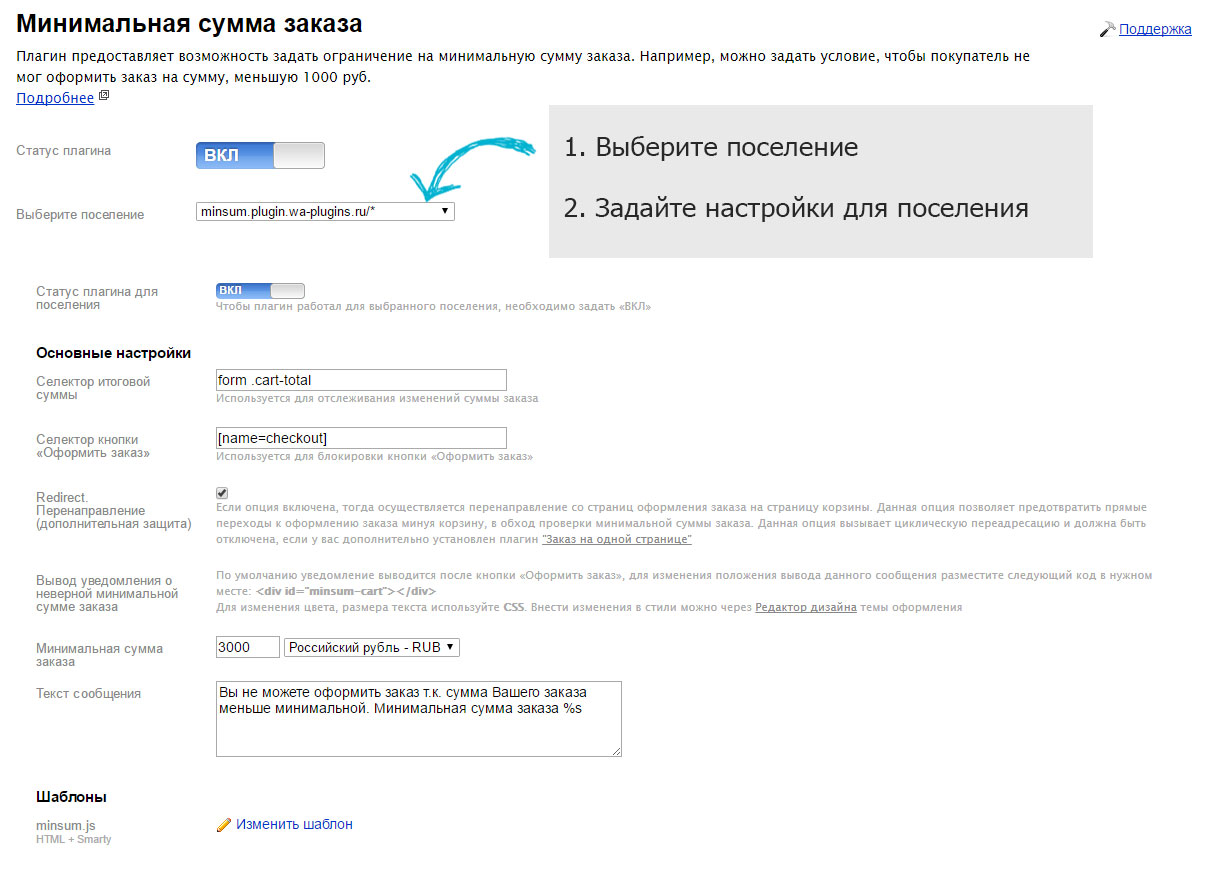
Основные настройки
- Статус плагина – установить включен (обратите внимание, плагин будет работать только после его включения в поселениях в пункте 2)
- Плагин «Минимальная сумма заказа» - мультивитринный, т.е. в нем возможно задать различные настройки для разных поселений, либо общие настройки для всех поселений (в случае, если требуются одинаковые настройки на всех существующих поселениях).
- Селекторы итоговой суммы и кнопки «Оформить заказ» – используются для отслеживания суммы заказа и блокировки кнопки Оформить заказ. По умолчанию установлены наиболее часто используемые в темах дизайна значения.
- Redirect – функция дополнительной защиты, исключающая прохождение заказа без проверки на минимальную сумму. Функция должна быть отключена, если используется плагин «Заказ на 1 странице» (поскольку в нем она уже реализована).
- Вывод уведомления о неверной сумме заказа – по умолчанию уведомление выводится под заблокированной кнопкой Оформить заказ в виде стандартного шрифта. Изменение расположения и внешнего вида относится к дополнительным настройкам (информация ниже).
- Минимальная сумма заказа – установить сумму и валюту (возможно задать разные суммы для разных витрин).
- Текст сообщения – Здесь можно редактировать выводимое сообщение. Знак %s в сообщении обозначает переменную суммы (т.е. будет подставляться сумма из пункта 6).
- Шаблон js – для программистов.

Настройка осуществляется следующим образом: при выборе из списка поселения подгружаются доступные для него настройки. В списке поселений есть пункт «Общие настройки для всех поселений» - его полезно использовать, если у Вас много поселений, требующих одинаковых настроек. Настройки конкретного поселения приоритетнее общих.
Рассмотрим два возможных варианта:
|
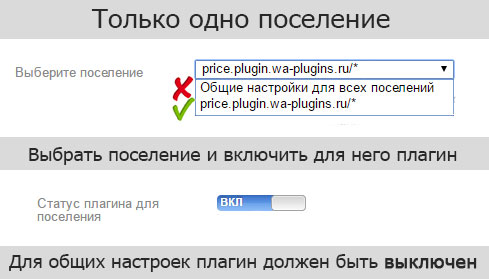
В Вашем магазине задано только 1 поселение |
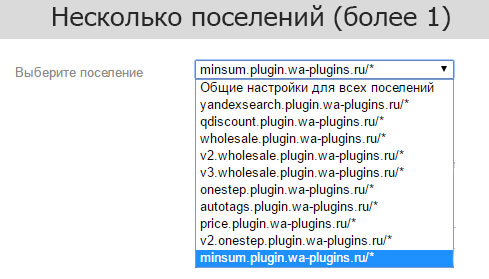
В Вашем магазине задано несколько поселений |

|

|
|
Выбрать адрес единственного поселения (адрес сайта). В подгрузившихся настройках установите статус Включен для поселения (третья строка настроек). Обратите внимание, статус плагина при выборе пункта "Общие настройки для всех поселений" (третья строка настроек) должен быть отключен. |
Чтобы установить одинаковые настройки для всех поселений – выберите пункт "Общие настройки...". В подгрузившихся настройках установите статус Включен. Если разные поселения требуют разных настроек – задайте их, поочередно выбирая соответствующие поселения. |
Если правильно включен, но не выводится в корзине – проверьте корректность селекторов.
Дополнительные (необязательные) настройки
К данному разделу отнесем изменение места вывода и внешнего вида предупреждающего текста. Настройки не являются обязательными и осуществляются на Ваше усмотрение, а также требуют минимальных знаний html, при отсутствии соответствующих знаний – обратитесь за помощью к программисту.
Обращаем Ваше внимание, согласно Оферте, техническая поддержка не консультирует по вопросам индивидуальной настройки и доработки шаблонов, а также не производит подобные работы по требованию Пользователя.
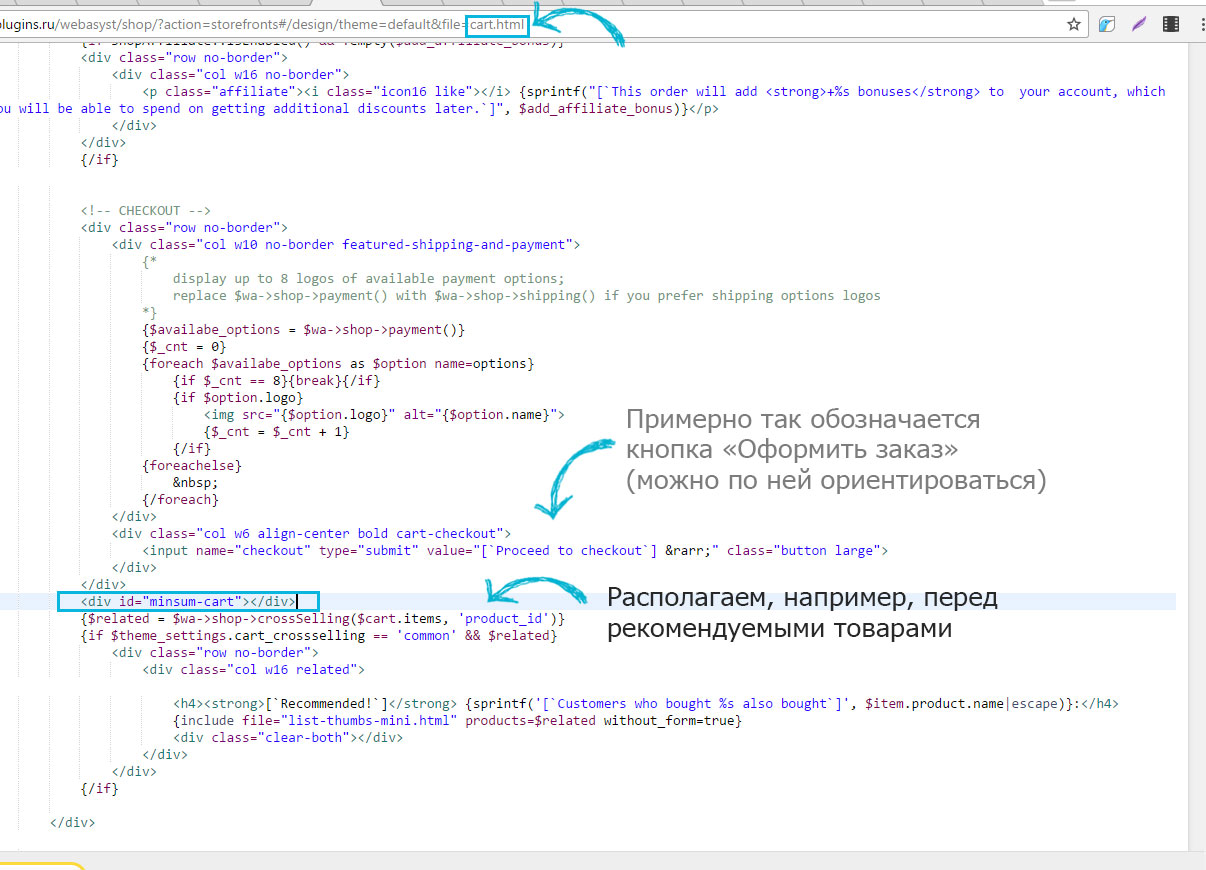
Размещение плагина на странице корзины
Повторимся, по умолчанию текст выводится под заблокированной кнопкой Оформить заказ, если Вам требуется переместить надпись, например, сделать строкой ниже и т.п., используйте конструкцию <div id="minsum-cart"></div>. Данная конструкция отвечает за вывод плагина. Ее нужно разместить в требуемом месте шаблона корзины (магазин-витрина-шаблоны-обычно за корзину отвечает шаблон cart.html, может называться иначе – название шаблона можно уточнить у разработчика темы). Кнопка «Оформить заказ», как правило, в шаблоне расположена ближе к концу (для ориентира).

Изменение внешнего вида тестового сообщения
Поскольку контейнеру с выводимым сообщением присваивается id, стили можно добавлять именно для него. Т.е. в CSS файле темы дизайна необходимо прописать стили отображения. Можно увеличить шрифт, добавить рамку и перекрасить текст.
Пример:
В файле default.shop.css пишем:
#minsum-cart {
color: red; /*цвет шрифта*/
font-weight: bold; /*насыщенность шрифта*/
}
И получаем жирный красный текст предупреждения.